神奈川大学の学生にとって必要な情報(バス時刻表、ウェブステーション、ドットキャンパス、シラバス、図書館やパソコン室の開室時間、キャンパスマップ、学年暦など)をまとめ、今まで以上に学生が情報を取り入れやすくするシステムを開発する
・学生に必要不可欠な情報がまとめられているホームページは存在するもののリンクの場所がばらばらで参照しづらい
・大学のアプリに関しては他大学においても公開されているものはかなり限られている
・大学生はスマホ所持率も高く、確認する機会も多いため、アプリなら既存のものより気軽に情報を確認しやすいのではないか

・レイアウトを整え、画像を画面上に添付する
・画像をタップすると外部ウェブサイトまたはリンクがまとめられた別画面に飛ぶ
・chromeなどのブラウザーに飛ばずに、アプリケーション内でサイトを確認する→webview
・IDやパスワードが必要な項目に関してどのように参照するか(ログインが必要なものと不必要なものを分類)
・学生にとってよく確認する項目は何か(自分だけでなく多数の学生に確認をとる必要性)
・その他に付加できる機能はあるか(既存のものより使いやすい要素の導入)
カッコ内は今後やるべきことになります。
9/30の発表にて、神奈川大学に実際通っている学生がどのような機能があると便利だと思えるのかということについて聞いてみたところ、以下のことが求められていると分かった。
【欲しい機能】
・大学までの道路交通情報などのバスや電車以外で通学している人のための情報
・バス時刻表以外に、バス定期申込期間に関する情報(カレンダー形式だと見やすいかも)
・バスの乗り換えがスムーズに行える電車の到着時刻(乗換案内では間に合う時間でも、混雑でバスに乗車できず遅刻するケースを防ぐ)
・シラバスのほかに付加できる講義に関する情報(就活による欠席は考慮されるのかということなど)
※バス定期申込期間については大学ホームページに掲載があったためURLに飛ぶ形式でも製作可能
【その機能を加えるため必要なプログラム】※現時点で必ず求められるもののみ記載
・道路交通情報を外部ウェブサイトから取り入れるプログラム
・カレンダーを表示するプログラム(定期申込期間や学年暦をもとに作成)
※バス定期申込期間については大学ホームページに掲載があったためURLに飛ぶ形式でも製作可能
また、制作していくにあたっての新たな懸念点について、『湘南ひらつかキャンパスの移転が近いため、アプリの成果は得られても実際に使用される期間が短いのではないか』ということが挙げられた。
このことから、湘南ひらつかキャンパスの情報をまとめつつ、プログラム内のURLを書き換えるだけで簡単に情報をほかのキャンパスに変えられるように制作していく必要性があると考えられる。
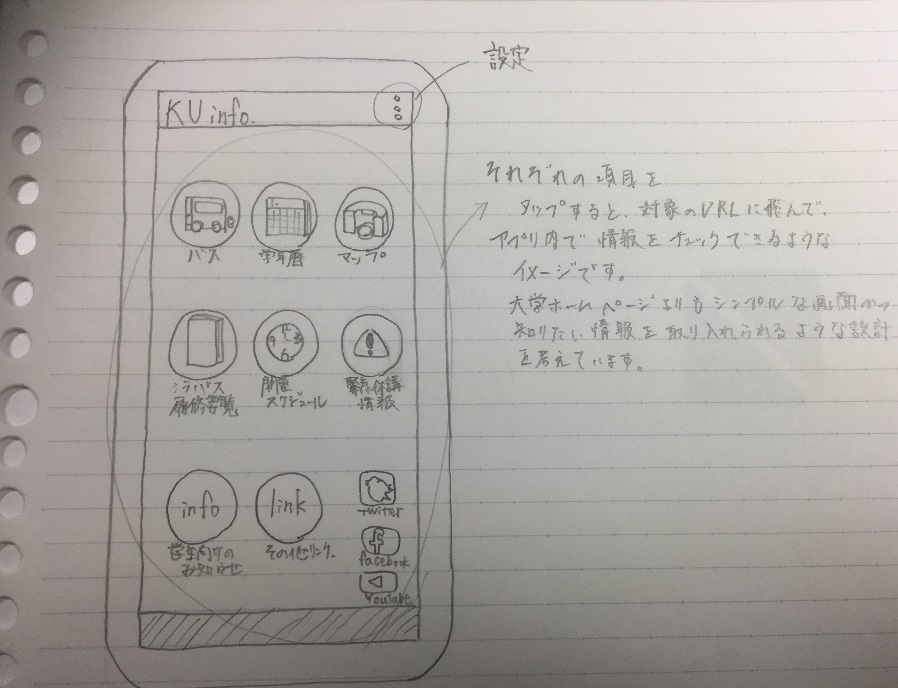
完成イメージ図をもとに本アプリの基本となる画面を作成します(アイコンはフリー画像を使用)

【作成方法】
・作成した画像をアプリケーション内のファイルにコピーする
・ファイルに入れた画像のサイズを調整し、activity_main.xmlに表示させる(imageviewを使用)
・ある程度の画像の位置をGUIで配置し、細かい位置の調整を数値を入力して行う。(ここで数値を入力しないとエラーが発生しエミュレータが動作しない。)
①今後の制作スケジュールの決定(目標の設定)
・11月までに基本的な機能(アイコンや指定のリストをタップするとウェブサイトに移動する機能)を完成させる
・12月までに基本的な機能を含めたすべての機能を搭載した完成形を作る
・最終発表までにゼミ生に実際にアプリを使ってもらい、実際に使ってみての感想を聞き、まとめる
・研究結果をより明確にするために1年生や2年生に使ってもらうための手段を考える(次回発表時に意見を聞くかもしれません)
②あるとうれしい機能
・電車やバスの遅延情報を確認する機能→それぞれの鉄道会社などのURLに飛ぶプログラムの追加、バスの遅延情報に関しては神奈中バスロケーション
というサイトで電車からバスの乗り継ぎに関する情報や、接近しているバスの現在地などを調べることができる。
・お知らせを見逃さないための機能→サイトの更新が一目でわかるためにはどのようなプログラムが必要か考える必要がある。
・表示方法を自由に設定できる機能→設定のオンオフで気軽に表示方法を変える。2パターンの画面のプログラムを作る必要があるが、まずは1パターン完成させ、そのあとに機能のプログラムをコピペすることで実現可能かもしれない。
①制作スケジュールの見直し
・作業を進めていて技術不足で停滞してしまうことが増えてきてしまったため、前回立てた目標通り進めることはかなり厳しい…
・これまではやることの決まった安心感から作業に充てる時間が少なくなっていたため作業時間(勉強時間)をもっと増やす。本だけでも読み進めるべき
②機能について
・本当に必要な機能は何かという点について改めて考える→基本的に使われやすい最低限の機能で十分なのでは?
・困った経験はよく覚えているものの、それを防ぐ機能に関しては使う機会がめったにないケースもあることを考慮する。
・まずは基本的な機能の搭載を何よりも優先する。現状はサンプル制作で停滞しているので急ピッチで仕上げて本アプリの制作に取り掛かる。
3年後期に行っていた本アプリ作成に必要な機能を応用させることによって、基本機能を完成させることができました。
これまではimageviewを使用し、画像をタップすることで次の画面に移動させることを想定していたが、制作を進めていく段階でボタンとしての機能がないとタップしても画面移動ができないことが発覚。
→一度初期画面を作り直し、画像をすべてimagebuttonに変更することで解決。(画像にボタンの機能を搭載したパーツに変更)

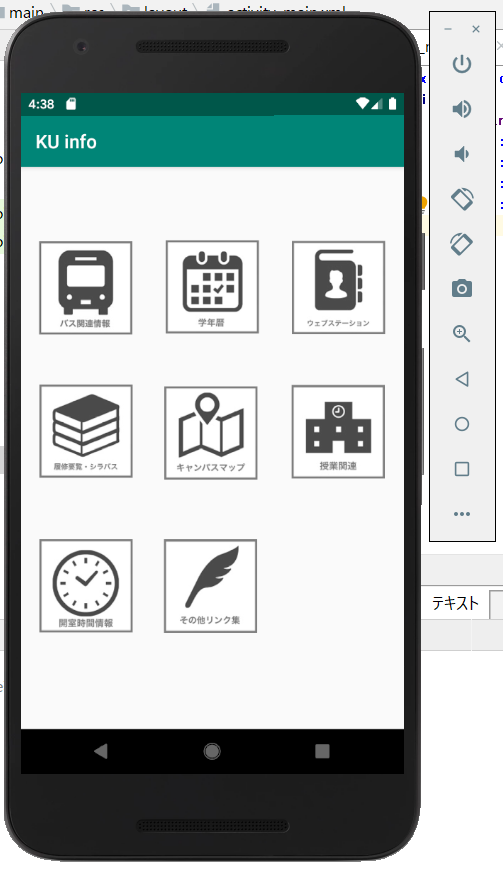
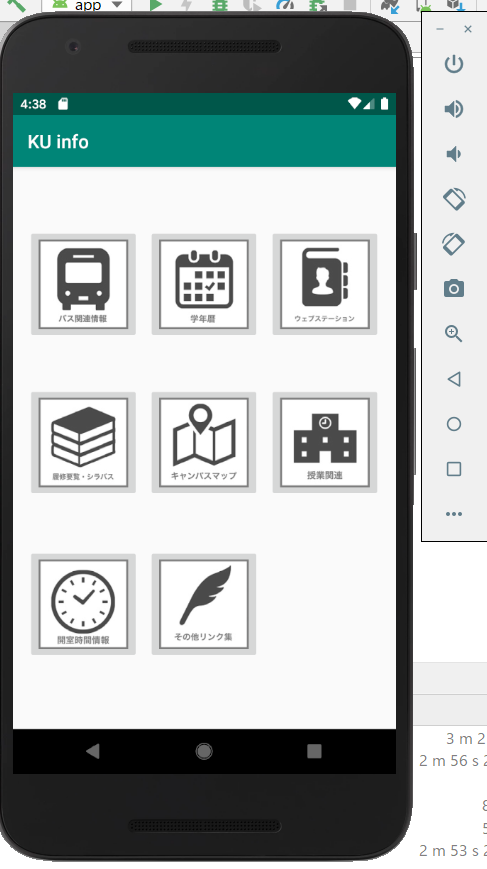
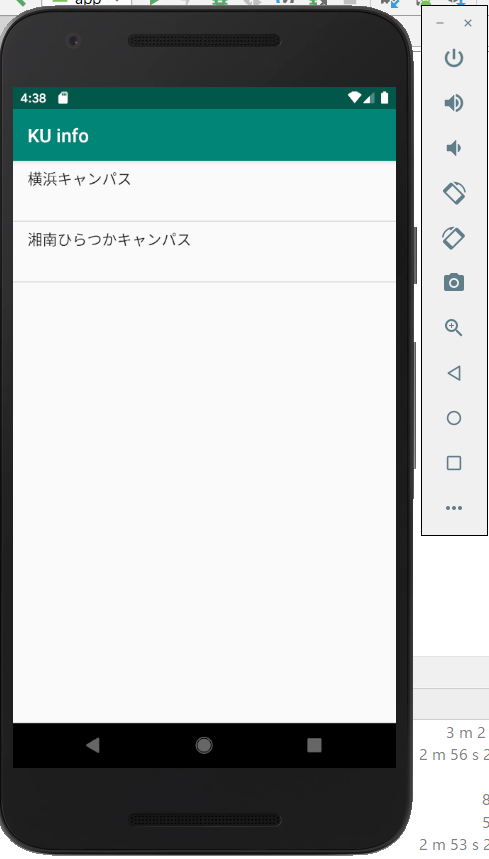
実際の画面。見た目の変化をせずに機能を実装できた。

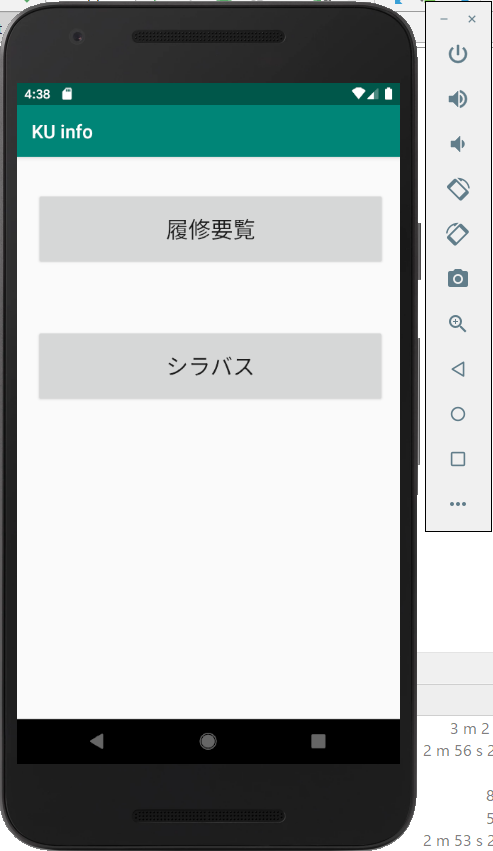
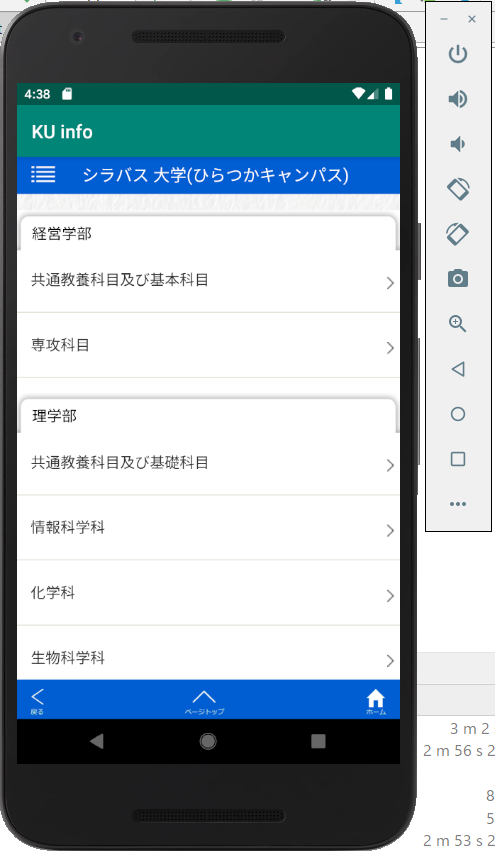
タップした後の画面。履修要覧、シラバスをタップした時にこの画面に移動するようなプログラムを作成した。
必要な項目名と、それに対応するURLをデータとして格納し、リスト形式で表示するプログラムを作成。なお、このリスト表示に関しても、後期の学習を参考に作成した。
【この項目のメリット】一つ一つURLを表示する画面を作成する形式よりも、事前に必要なデータを格納することですっきりしたプログラムになる。(URLの変更も容易)

実際の画面。表示はされていないが、各項目には対応するURLが組み込まれている。(コードについては次の項目で紹介)
昨年度に作成していたWebViewは、指定したURLを最初から指定して表示するものになっていた。
しかし、今回必要なのはリストに対応するURLを開けるWebViewを画面一つで実現することである。これが実現できなくてもアプリは完成できるが、プログラムとしてはわかりづらく、編集もしづらい。
そこで、今回実装したのは、昨年度のリストから対応する項目に画面遷移をするプログラムと、ブラウザ画面を表示するプログラムを合わせたプログラムである。

実際のコード。MutableMapを使用し、項目名とURLといった必要なデータを入力。倉庫の中にものを入れるようなイメージ。
用意したデータをSimpleAdapterを使用する。これを使用することで、必要なデータ(今回はリストに表示する項目)が反映される。倉庫の中から必要なものを取り出すイメージ。

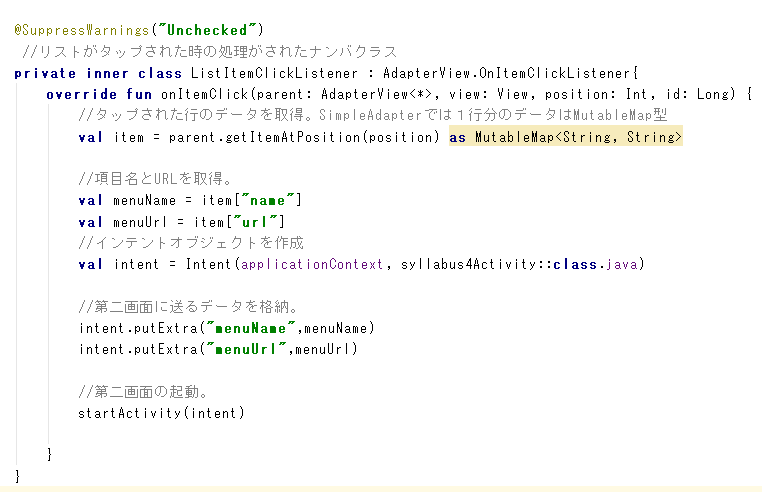
リストの後半のコード。リストがタップされたときにMutableMapにより格納した情報を取得し、渡す準備をしたうえで次の画面に移動する。

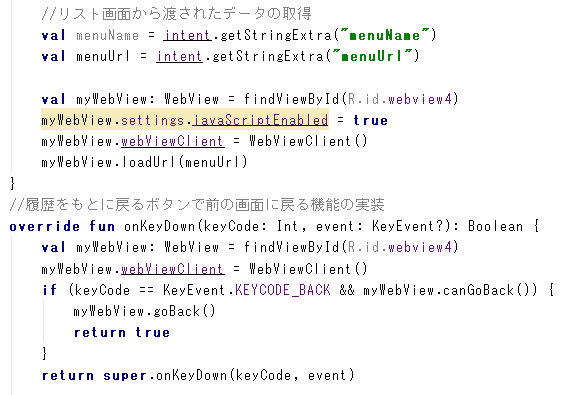
次の画面となるWebViewのコード。前の画面で準備したデータを取得するプログラムを最初に記入し、loadURL(本来はURLを直接記入するところ)に取得したURLが反映されるようにした。

実際の画面。
・デザインが質素→色の追加、レイアウトの変更だけでも印象は大きく変わりそう
・卒論にどう落とし込むか→実際にリリースしたわけでもないため、使ってもらったり感想を聞くこともできていない。
・今のままではアプリらしい機能がない→カレンダー機能導入に関するプログラムを実装する。(制作案については次週更新)
今の研究テーマを論文にする場合は研究の背景として大きな問いを立てる必要がある。
現段階でテーマを決めた理由は「こんな機能があったらいいな」というものを実現したいというものだったが、このままでは論文としては浅いものになってしまう。(ここが専門学校と大学の違い)
→今やるべきこと:この研究の背景にはどのような問いが存在するのかを考え、それが本当に問いとして成り立つのかを検討する。その問いに対して答えていく形式で論文を進めていくと、より中身の濃いものになる。